
Everyone’s coding journey is different, here is mine as a self taught developer…
Like most people in a tech related field, I came from a different background career wise. I started my career in animal medicine! I thought I wanted to become a veterinarian, so as a stepping stone I went to college to become a veterinary technician. After graduating I started to work at an animal clinic and quickly realized that I didn’t have a passion for what I was doing, so I had to think about what path I should take next, and what my passion truly was.
While I was going to school my boyfriend (who was always into computers) was starting to teach himself code. Then when I started working at the clinic, he got his first web developer job! I always thought what he was learning looked interesting, but also thought about how hard it looked, so I didn’t give it any thought. As a couple years went by at the clinic, he started to encourage me to look into computer programming, I finally said…why not?!
I started looking at free websites to learn code with and came across codecademy. As I started to work through the beginner lessons for a front end web developer, I found myself really enjoying what I was doing. Before this I never thought about how a website/app was made, or even that there was code behind the making of it! I became fascinated with how I was able to create full projects with a series of letters and numbers! My favorite project was creating my personal website portfolio and being able to showcase my work.
A couple of cool projects I created…

Photo Album App
One day I had the idea to download an app, to keep all the photos of my boyfriend and I, in one place. Then I thought to myself, hey this could be a great project for me to learn application development with React! I started with using AWS (Amazon Web Services) cloud platform. With that platform I was able to use Amplify CLI, library, and storage services to configure and store images. (There were many other services/steps used to create this app, maybe I will write another blog to go into detail!
Gatsby Blog
This blog was created using Gatsby with Netlify CMS. I first made sure my development environment was set up with Node.js, GIT, and Gatsby CLI. I installed a gatsby theme via command line, then connected and set up Netlify CMS for content management. I then needed to structure the files so that when I created a new blog via the CMS, it would populate the correct content. There were of course more steps in between but for the most part it was easy and fun to do!

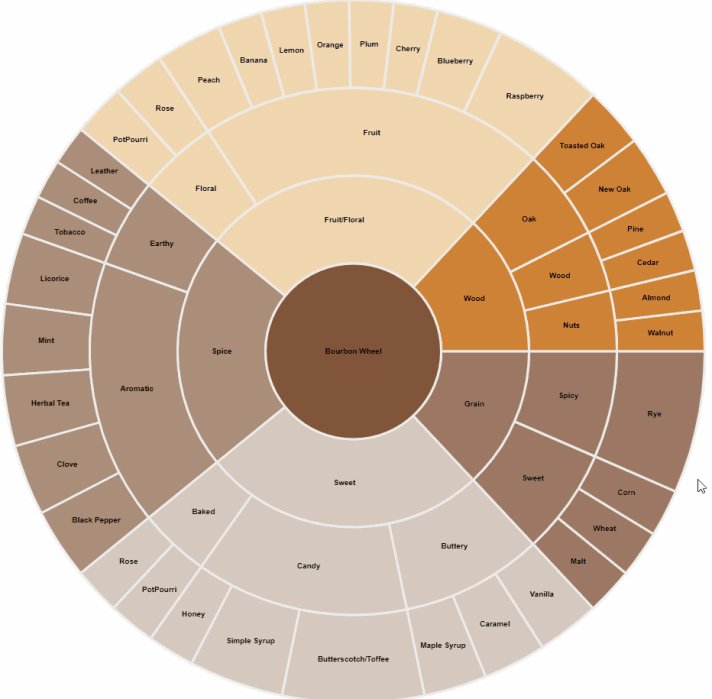
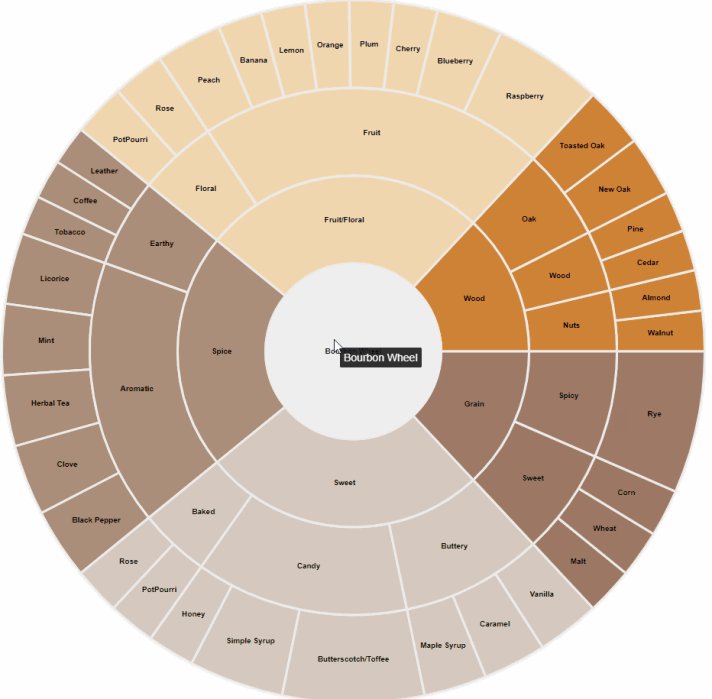
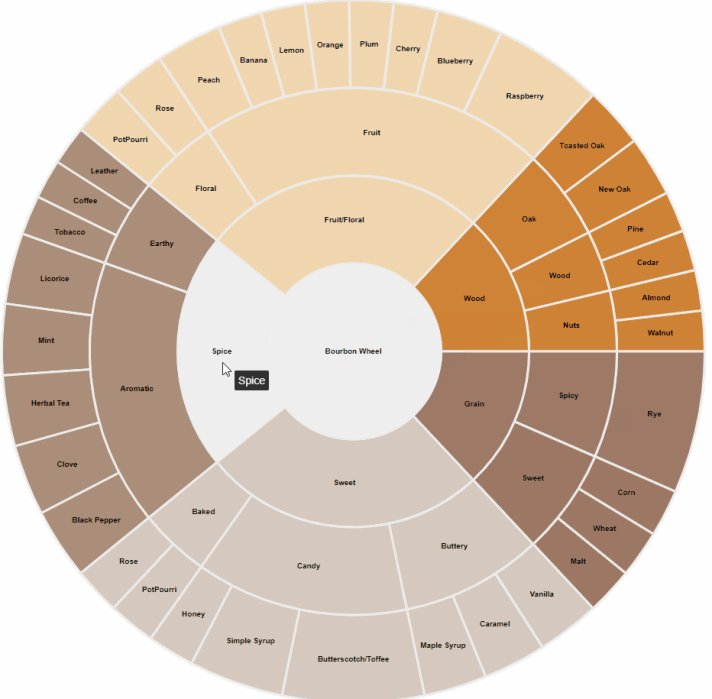
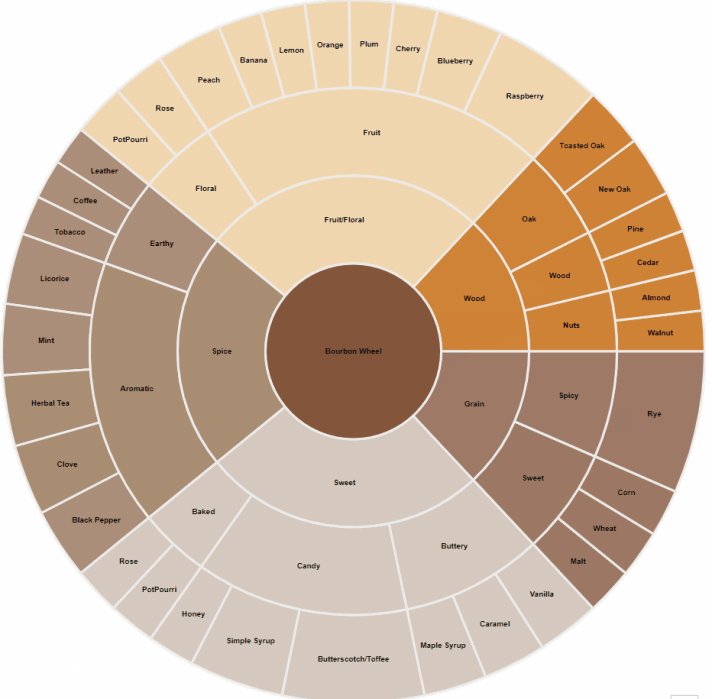
Bourbon Wheel
I got into whiskey tasting, and being able to differentiate between the aromas and tastes of bourbon. I would look online for a “bourbon wheel” or a flavor sheet to help narrow what I picked up on, like vanilla or honey, but there weren’t any that were easy to navigate through, so I created a wheel that lists all the flavors. I used an interactive chart called fusion charts. Fusion charts had multilevel charts but not any that had a center point or 3 separate levels. I downloaded a template and edited the JavaScript to customize what I wanted the chart to look like. When you hover over one aroma/flavor it will display the flavor pathway for easier understanding.
To wrap this post up, I hope this inspires you to start or continue and not give up on your coding journey. I went from knowing nothing about code to being able to create an app!
You got this and Happy Coding to you!